Beim EduCamp in Hattingen gab es unter Anderem eine Reihe von Kunstpädagogisch interessierten Menschen. Aus diesem Zusammenhang entstand die Session “Visualisierung digital” zu der ich hier gerne ein paar Notizen zusammentragen möchte.
Ein bisschen “quick & dirty” habe ich ein paar Inhalte aus einem Workshop, den ich gemeinsam mit Lana Lauren durchgeführt habe, in Hochgeschwindigkeit (sorry dafür!) unter die Leute gebracht.
Nach einer kurzen Einführung in das Interface der App Procreate, ging es anhand einer Beispielgrafik direkt in die Praxis.
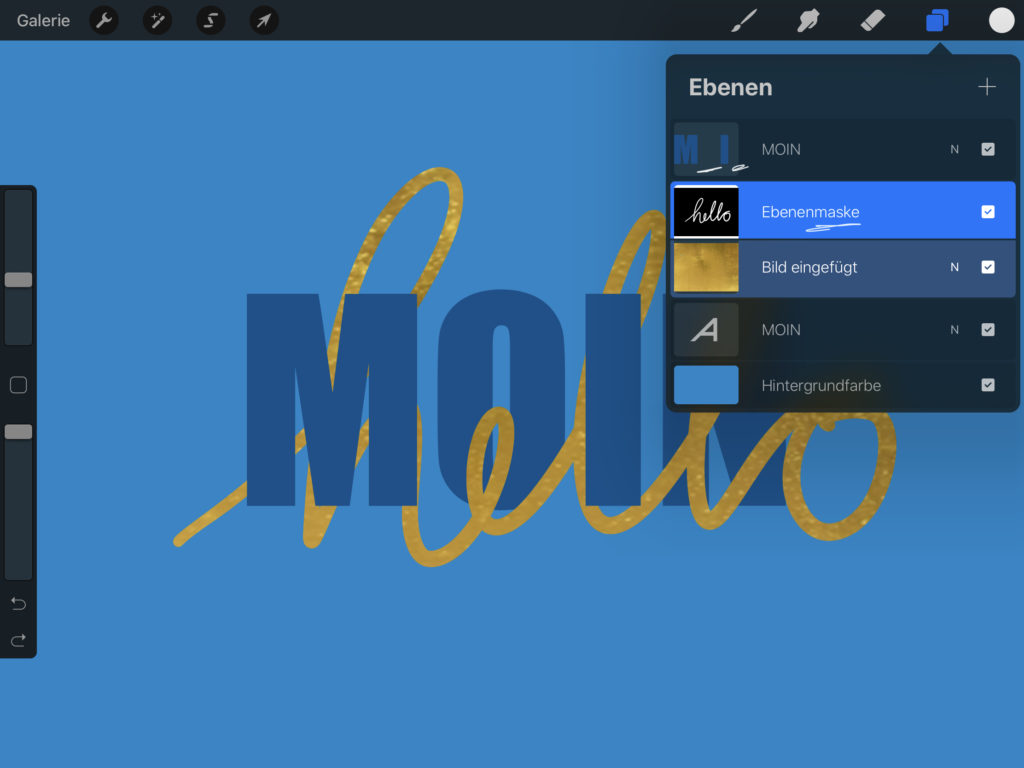
Ebenen und Masken
Inspiriert vom Tutorial von Stefan Kunz haben wir uns auch an einem Lettering mit mehreren Ebenen und der Maskierungsebene versucht.

Animation
Danach ging es inspiriert durch das Tutorial von Frau Hölle um animierte GIF-Grafiken (Aktionen->Bereitstellen->Animierte GIF) wie sie z.B. bei Instagram Verwendung finden. Der “Djangonaut” hat bei Instagram eine schöne Schritt-für-Schritt Anleitung bzw. ein tolles Beispiel für eine etwas anspruchsvollere Animation gepostet.
In der Session von Tobi Raue habe ich Sketchnotes mit Procreate erstellt. Diese Sketchnote habe ich als Beispiel genutzt um den Videoexport (Aktionen->Video->Zeitraffer-Wiedergabe) zu demonstrieren.
Weiterführende Links
- 18 Shortcuts in Procreate https://www.youtube.com/watch?v=tsq_KX8W5zM (en)
- Tutorials zu Procreate (und vielen anderen Themen) bei Skillshare https://skl.sh/2ATC0rc (en) (affiliate Link)
- Procreate Tutorial für Anfänger https://www.youtube.com/watch?v=idjF_8ZL5oo (de)
Wahlkantine (tolles Projekt zur Datenvisualisierung mit Gegenständen)
- https://www.zeit.de/politik/deutschland/2013-09/fs-wahlkantine-bundestagswahl-2013-ergebnis
- https://www.zeit.de/politik/deutschland/2013-09/fs-wahlkantine2-template
- https://bindersfullofburgers.tumblr.com oder https://firstwefeast.com/eat/eat-this-tumblr-binders-full-of-burgers/
Und Du?
Hast Du auch noch ein paar tolle Links, Erfahrungswerte oder Inspiration zum Teilen – bitte schreib einen Kommentar!

